

Durante esta práctica, los alumnos serán capaces de:
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
Esta práctica puede ser elaborada de manera individual o en parejas.
Tus archivos fuente de JavaScript deben comenzar con un comentario que contenga el título de la práctica, la fecha y los datos personales de los autores (nombre y matrícula). Por ejemplo:
/*---------------------------------------------------------- * Práctica 5: Utilizando Express * Fecha: 04-Oct-2016 * Autores: * A01166611 Pepper Pots * A01160611 Anthony Stark *----------------------------------------------------------*/
Instala los módulos express y express-generator de Node. Desde la terminal teclea:
sudo npm install express express-generator
Crea una nueva aplicación web de Express llamada practica5. Teclea en la terminal:
express -e practica5
cd practica5
sudo npm install
Si estás usando la plataforma Cloud9 toma nota del nombre-del-host en el que estarás corriendo tu aplicación web. Desde la terminal teclea:
echo $C9_HOSTNAME
Si estás desarrollando de manera local, el nombre-del-host (el cual también debe incluir el número de puerto) es: localhost:3000.
Corre el servidor de la aplicación web y verifica que se pueda utilizar correctamente. En la terminal teclea:
npm start
En tu navegador utiliza como URL el nombre-del-host obtenido en el punto 3.
La salida en el navegador debe ser algo así:
ExpressWelcome to Express |
Abre en un editor el archivo practica5/routes/index.js y agrega al final de éste el siguiente código:
router.get('/hola/:nombre?', function (req, res) { var nombre = req.params.nombre || 'Mundo'; res.render('hola.ejs', { 'nombre': nombre }); });
Crea los siguientes dos archivos, colocándolos en el directorio indicado dentro del comentario correspondiente:
<!DOCTYPE html> <!-- Archivo: practica5/views/hola.ejs --> <html lang="es"> <head> <meta charset="utf-8" /> <title>Hola</title> <link rel="stylesheet" href="/stylesheets/estilos.css"/> </head> <body> <h1>Hola</h1> <p> ¡Hola <%= nombre %>! </p> <hr/> <footer> Desarrollo de aplicaciones web </footer> </body> </html>
/* Archivo: practica5/public/stylesheets/estilos.css */ body { background: #FFFFFF; color: #000080; font-family: sans-serif; font-size: medium; margin: 20px; } hr { border: 0; color: #B0C4DE; background-color: #B0C4DE; height: 1px; } table { border-collapse: collapse; border: 1px solid #000000; padding: 0px; margin-bottom: 10px; color: #000000; background: #E6E6FA; } td { border: 1px solid #000000; padding: 10px; text-align: center; } th { border: 1px solid #000000; padding: 10px; color: #008080; background: #B0E0E6; } li { color: #AAAAAA; } span { color: #094141; } footer { font-size: 70%; color: #B0C4DE; text-align: center; }
Desde la terminal detén el servidor de la aplicación web (con Ctrl-C) y córrelo nuevamente:
npm start
Visita las siguientes ligas en tu navegador para verificar que funcione correctamente:
/hola
/hola/Todos
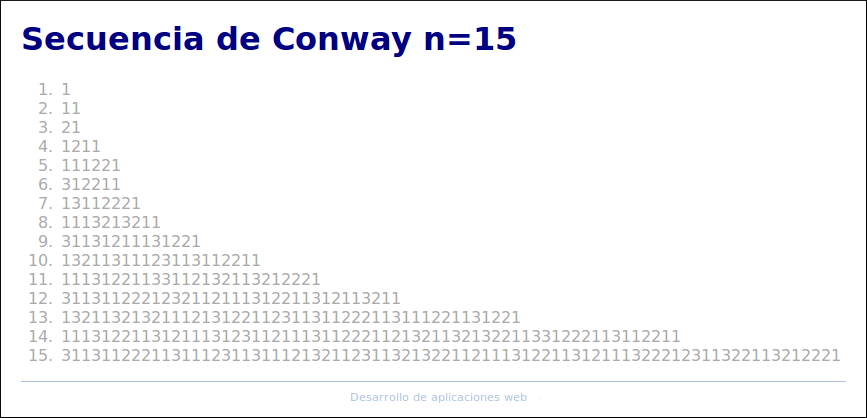
Extiende esta misma aplicación web de Express para poder generar los n primeros elementos de la secuencia look-and-say de John Conway. Cuando el usuario provea un URL como este (en este caso n=15):
nombre-del-host/conway/15
la página web devuelta debe contener la siguiente información:

Escribe el reporte de la práctica tal como se detalla en el documento Reportes de prácticas. El nombre del archivo fuente de AsciiDoctor debe ser reporte_practica5.adoc. A partir del código fuente de AsciiDoctor debes generar el archivo PDF correspondiente. Dicho archivo se debe llamar reporte_practica5.pdf. Coloca estos archivos junto cualquier otro archivo adicional que se requiera para generar el reporte dentro del directorio practica5.
Crea un archivo tarball con todo el contenido del directorio practica5. Nombra a este archivo practica5.tgz. Este archivo se puede crear desde la terminal tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio practica5):
tar czf practica5.tgz practica5
Para entregar el archivo practica5.tgz, ingresa los siguientes datos:
Si la práctica fue desarrollada en pareja, basta que solo uno de los miembros la entregue. No se aceptan prácticas por ningún otro medio.
Fecha límite: Martes, 4 de octubre.
Esta actividad será evaluada usando los siguientes criterios:
| 50% | Implementación de los requerimientos. |
|---|---|
| 50% | Reporte de la práctica de laboratorio. |
| DA | El programa y/o reporte es un plagio. |