
Práctica 1: Diseño responsivo
Objetivos
Durante esta práctica, los alumnos serán capaces de:
- Escribir una página web responsiva usando HTML5 y W3.CSS.
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
Descripción de la actividad
Esta práctica debe ser elaborada de manera individual.
Diseña una página responsiva utilizando HTML5 y W3.CSS. La página debe llamarse responsiva.html y debe estar contenida dentro de un directorio llamado practica1.
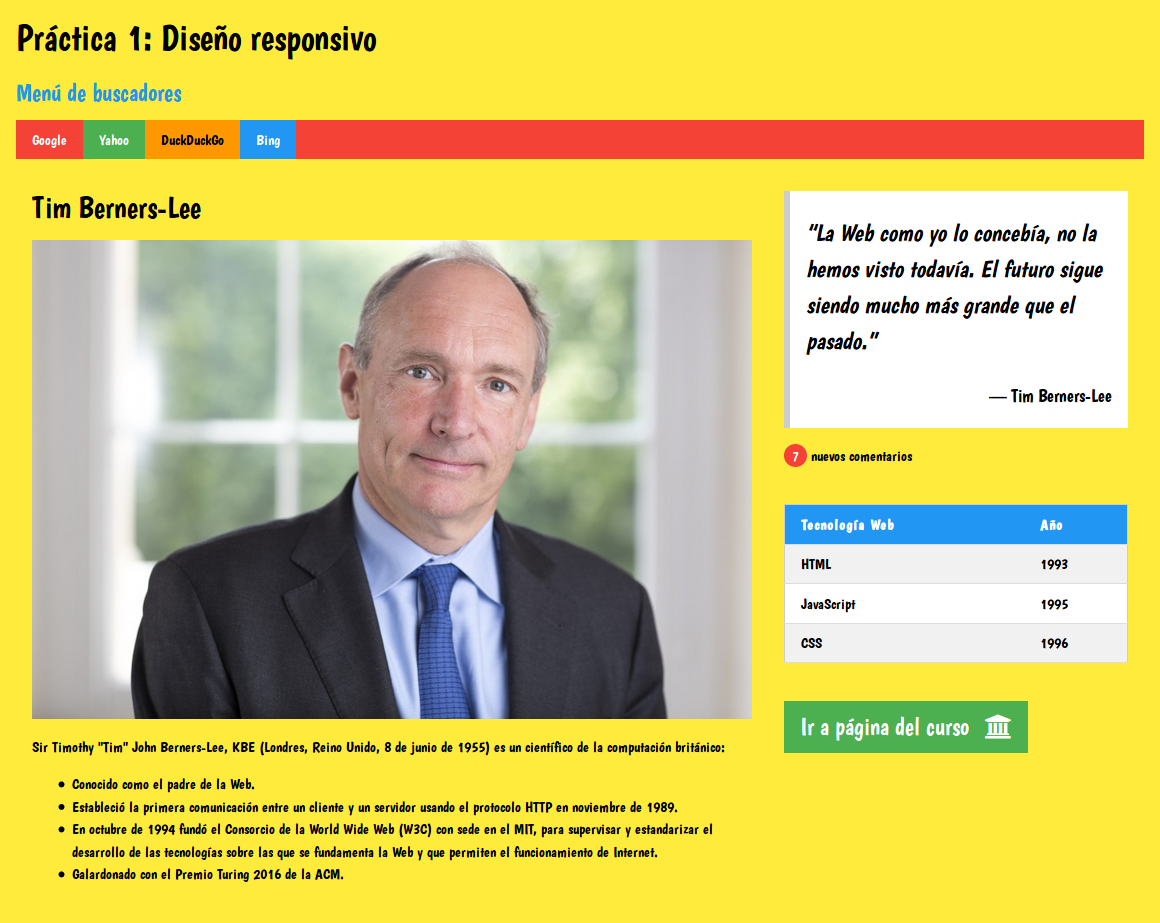
La página se debe ver así en una pantalla grande (de más de 600 píxeles):

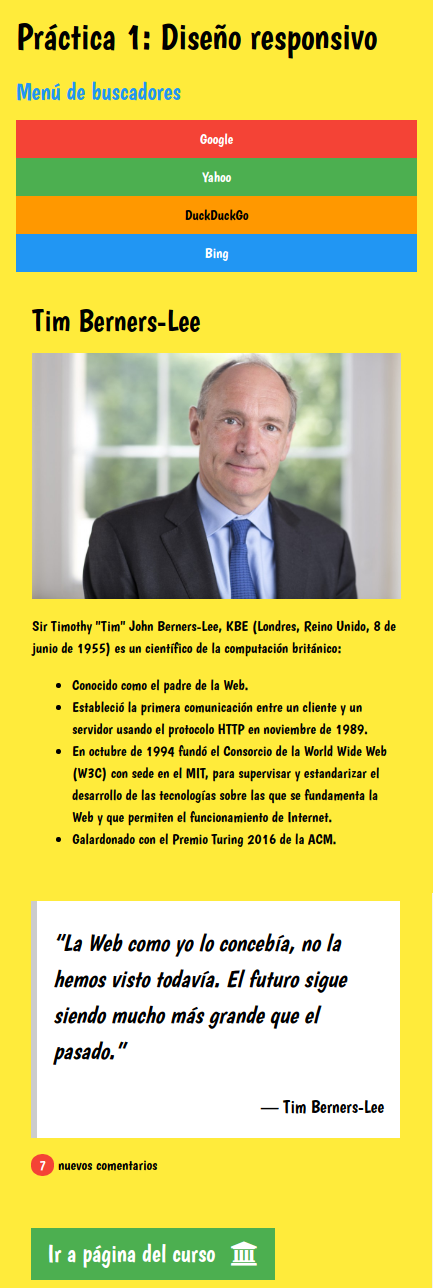
En una pantalla chica (de 600 píxeles o menos) la página se debe ver así:

Se debe considerar lo siguiente al momento de diseñar la página:
-
El fondo de toda la página (elemento
<body>) es amarillo. Ver W3.CSS Color Classes. -
El font utilizado para todos los elementos debe ser
Boogaloo. -
Los encabezados “Práctica 1: Diseño responsivo”, “Menú de buscadores” y “Tim Berners-Lee” utilizan los elementos
<h1>,<h3>y<h2>, respectivamente. Adicionalmente, el encabezado “Menú de buscadores” debe ir en letra de color azul. Ver HTML Headings y la sección “W3.CSS Text Color Classes” en W3.CSS Color Classes. -
La barra responsiva de navegación (debajo del encabezado “Menú de buscadores”) es roja y contiene cuatro botones (“Google”, “Yahoo”, “DuckDuckGo” y “Bing”) de colores rojo, verde, naranja y azul. Los botones son hipervínculos a las respectivas páginas de búsqueda (
http://google.com/,http://yahoo.com/,http://duckduckgo.com/yhttp://bing.com/). Ver HTML Links y la sección “Responsive Bar” en W3.CSS Bars. - Debajo de la barra de navegación se encuentran dos columnas responsivas. En una pantalla grande (de más de 600 píxeles) la primera columna ocupa dos terceras partes de la ventana y la segunda columna ocupa la tercera parte restante. En una pantalla chica (de 600 píxeles o menos) cada columna ocupa el 100% de la ventana. Ver W3.CSS Responsive.
- La primera columna contiene: un encabezado, una imagen responsiva, un párrafo y una lista no ordenada. La segunda columna contiene: una cita, un párrafo con un distintivo (badge), una tabla (visible solamente en pantallas grandes) y un botón.
- La imagen responsiva es una foto JPG de Tim Berners-Lee de 1024 por 682 píxeles: tim_berners_lee.jpg. La imagen debe desplegarse del tamaño adecuado según la resolución de la pantalla, pero nunca más grande que su tamaño original. Al pasar el mouse encima de la imagen, ésta debe verse en una escala de grises. Ver secciones de “Responsive Images” y “Hover Effects” en W3.CSS Images.
-
Debajo de la imagen el respectivo párrafo dice:
Sir Timothy "Tim" John Berners-Lee, KBE (Londres, Reino Unido, 8 de junio de 1955) es un científico de la computación británico:
Ver HTML Paragraphs. -
La lista no ordenada tiene los siguientes textos:
- Conocido como el padre de la Web.
- Estableció la primera comunicación entre un cliente y un servidor usando el protocolo HTTP en noviembre de 1989.
- En octubre de 1994 fundó el Consorcio de la World Wide Web (W3C) con sede en el MIT, para supervisar y estandarizar el desarrollo de las tecnologías sobre las que se fundamenta la Web y que permiten el funcionamiento de Internet.
- Galardonado con el Premio Turing 2016 de la ACM.
-
La cita debe venir en cursiva con un tamaño de letra más grande con fondo de color blanco. El texto debe decir:
La Web como yo lo concebía, no la hemos visto todavía. El futuro sigue siendo mucho más grande que el pasado.
El nombre autor de la cita (Tim Berners-Lee) debe venir justificado a la derecha. Ver W3.CSS Quotes y W3.CSS Text. -
El párrafo con el distintivo (badge) debe decir:
7 nuevos comentarios
En donde el 7 debe ser el distintivo de color rojo. Ver W3.CSS Badges. -
La tabla debe tener su encabezado de color azul y con el siguiente contenido:
---------------------- Tecnología Web Año ---------------------- HTML 1993 JavaScript 1995 CSS 1996 ----------------------
La tabla debe ocultarse cuando la pantalla es chica (de 600 píxeles o menos). Ver W3.CSS Tables y la sección “Responsive Show/Hide” en W3.CSS Responsive. -
El botón debe ser verde con un font más grande y un hipervínculo a la página del curso. Dentro del mismo botón debe haber un ícono
"fa fa-university"después del texto “Ir a página del curso”. Ver W3.CSS Buttons y W3.CSS Icons. El catálogo de íconos: Font Awesome Icons.
Importante: Verifica al final que tu documento HTML no tenga errores ni adevertencias en el W3C Markup Validation Service.
¿Qué se debe entregar?
Incluye en la parte superior del archivo responsiva.html un comentario de HTML con tu nombre y matrícula, algo así:
<!-- Práctica 1: Diseño responsivo Fecha: 3 de marzo, 2023 Autor: A01777771 Loki Laufeyson -->
Crea un archivo tarball con el directorio practica1 y su respectivo contenido. Nombra a este archivo practica1.tgz. Este archivo se puede crear desde la terminal tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio practica1):
tar czf practica1.tgz practica1
Instrucciones para subir archivo
Para entregar el archivo practica1.tgz, ingresa los siguientes datos:
La fecha límite es el viernes 3 de marzo.