
Práctica 6: Express + React + DynamoDB
Objetivos
Durante esta práctica, los alumnos serán capaces de:
- Desarrollar una aplicación web sencilla utilizando Express, React y DynamoDB.
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
Descripción de la actividad
Esta práctica debe ser elaborada de manera individual.
Tus archivos fuente deben comenzar con un comentario que contenga el título de la práctica, la fecha y tus datos personales (nombre y matrícula). Por ejemplo:
/*---------------------------------------------------------- * Práctica 6: Express + React + DynamoDB * Fecha: 16-Abr-2020 * Autora: A01166611 Pepper Pots *----------------------------------------------------------*/
Así mismo, es indispensable que cada función, clase o método que definas en tu programa contenga un comentario JSDoc en inglés que describa su correspondiente API (interfaz de programación de aplicaciones). Por ejemplo:
/** * Computes the largest of the two numbers. * * @param {number} x The first number. * @param {number} y The second number. * @return {number} The largest value. */ function maximum(x, y) { if (x > y) { return x; } else { return y; } }
-
Crea una aplicación de React y Express llamada
practica6basándote en las mismas instrucciones descritas en las notas tituladas “Usando React y Express”. -
Desarrolla, usando Express, un API web que permita obtener como un arreglo de JSON el contenido completo de la tabla de DynamoDB creada en clase. Se debe poder probar así desde una terminal:
curl -i localhost:8080/lenguajes
La salida del comando anterior debe ser similar a lo siguiente:
HTTP/1.1 200 OK X-Powered-By: Express Content-Type: application/json; charset=utf-8 Content-Length: 293 ETag: W/"125-RkaLCLlgoN3tbl6srMueW8mNYYQ" Date: Fri, 03 Apr 2020 04:12:34 GMT Connection: keep-alive [{"Nombre":"C#","Autor":"Anders Hejlsberg","Año":2000}, {"Nombre":"JavaScript","Autor":"Brendan Eich","Año":1995}, {"Nombre":"Go","Autor":"Rob Pike","Año":2009}, {"Nombre":"Fortran","Autor":"John Backus","Año":1957}, {"Nombre":"Lisp","Autor":"John McCarthy","Año":1958}]No importa el orden en que aparecen los objetos dentro del arreglo de JSON devuelto.
-
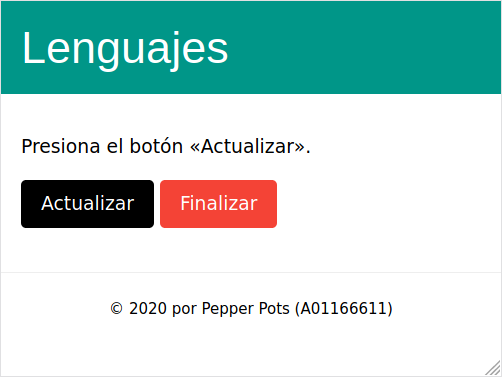
Usando React, crea una interfaz de usuario responsiva como la que se muestra a continuación:

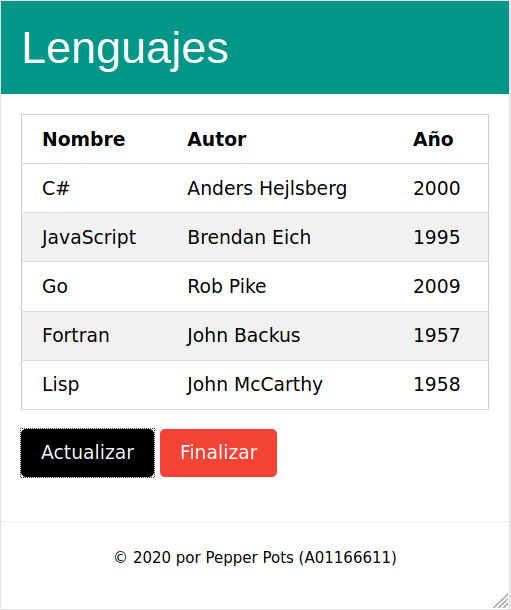
Cada vez que el usuario presione el botón «Actualizar», la aplicación debe hacer una llamada de AJAX al API web que se desarrolló en el punto anterior. Una vez obtenido el resultado del servidor, se debe desplegar la información correspondiente en una tabla como se muestra en la siguiente imagen:

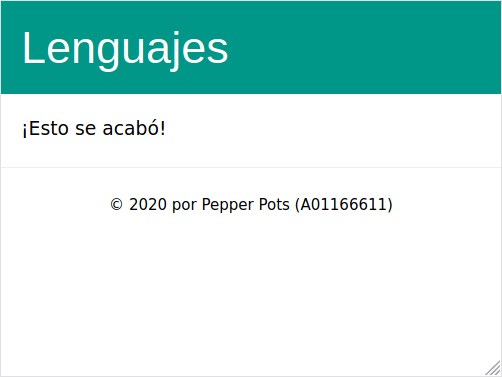
Cuando el usuario presione el botón «Finalizar», la aplicación debe verse así:

La única manera de reiniciar la aplicación en este momento es refrescando la página.
¿Qué se debe entregar?
Crea un archivo tarball con todo el contenido del directorio practica6. Nombra a este archivo practica6.tgz. Este archivo se puede crear desde la terminal tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio practica6):
tar czf practica6.tgz practica6
Instrucciones para subir archivo
Para entregar el archivo practica6.tgz, ingresa los siguientes datos:
La fecha límite es el jueves 16 de abril.