
Práctica 4: Utilizando Express
Objetivos
Durante esta práctica, los alumnos serán capaces de:
- Desarrollar una aplicación web sencilla utilizando el framework Express para Node.js.
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
Descripción de la actividad
Esta práctica puede ser elaborada de manera individual o en parejas.
Tus archivos fuente de JavaScript deben comenzar con un comentario que contenga el título de la práctica, la fecha y los datos personales de los autores (nombre y matrícula). Por ejemplo:
/*---------------------------------------------------------- * Práctica 4: Utilizando Express * Fecha: 15-Oct-2018 * Autores: * A01166611 Pepper Pots * A01160611 Anthony Stark *----------------------------------------------------------*/
-
Instala los módulos
expressyexpress-generatorde Node. Desde la terminal teclea:npm install -g express express-generator
-
Crea una nueva aplicación web de Express llamada
practica4. Teclea en la terminal:express --view=ejs practica4
cd practica4
npm install
-
Toma nota del nombre-del-host y el número de puerto en el que estarás corriendo tu aplicación web. Desde la terminal teclea:
echo $C9_HOSTNAME
echo $PORT
-
Corre el servidor de la aplicación web y verifica que se pueda utilizar correctamente. En la terminal teclea:
npm start
En tu navegador utiliza como URL con el nombre-del-host y número de puerto obtenido en el punto 3.
La salida en el navegador debe ser algo así:

-
Abre en un editor el archivo
practica4/routes/index.jsy agrega al final de éste el siguiente código:router.get('/hola/:nombre?', (req, res) => { let nombre = req.params.nombre || 'Mundo'; res.render('hola.ejs', { 'nombre': nombre }); });
-
Crea el siguiente archivo
hola.ejsy colócalo en el directoriopractica4/views:<!DOCTYPE html> <html lang="es"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hola</title> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <div class="w3-bar w3-indigo"> <div class="w3-container"> <h1> <span class="w3-mobile"> Aplicación </span> <span class="w3-mobile"> “Hola Mundo” </span> </h1> </div> </div> <div class="w3-container w3-xlarge"> <p> ¡Hola <%= nombre %>! <i class="fa fa-smile-o"></i> </p> </div> <hr/> <footer class="w3-container w3-center w3-small"> <span class="w3-mobile"> © 2017 por Pepper Pots (A01166611) </span> <span class="w3-mobile"> y Anthony Stark (A01160611) </span> </footer> </body> </html>
En lugar de los datos que están en el pie de página (Pepper Pots y Anthony Stark) coloca la información de los autores de la práctica.
-
Desde la terminal detén el servidor de la aplicación web (con
Ctrl-C) y córrelo nuevamente:npm start
Visita las siguientes ligas en tu navegador para verificar que funcione correctamente:
-
nombre-del-host
/hola -
nombre-del-host
/hola/Todos
-
nombre-del-host
-
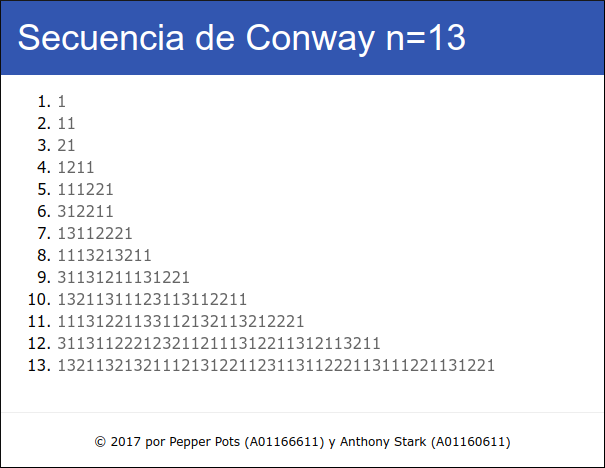
Extiende esta misma aplicación web de Express para poder generar los n primeros elementos de la secuencia look-and-say de John Conway. Cuando el usuario provea un URL como el siguiente (en este caso n=13):
nombre-del-host
/conway/13la página web devuelta debe ser similar a la siguiente:

-
Verifica que la página resultante sea HTML5 válido utilizando el Servicio de Validación de W3C.
¿Qué se debe entregar?
Crea un archivo tarball con todo el contenido del directorio practica4. Nombra a este archivo practica4.tgz. Este archivo se puede crear desde la terminal tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio practica4):
tar czf practica4.tgz practica4
Instrucciones para subir archivo
Para entregar el archivo practica4.tgz, ingresa los siguientes datos:
Si la práctica fue desarrollada en pareja, basta que solo uno de los miembros la entregue.
La fecha límite es el lunes 15 de octubre.