

Durante esta práctica, los alumnos serán capaces de:
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
Esta práctica puede ser elaborada de manera individual o en parejas.
Tus archivos fuente de JavaScript deben comenzar con un comentario que contenga el título de la práctica, la fecha y los datos personales de los autores (nombre y matrícula). Por ejemplo:
/*---------------------------------------------------------- * Práctica 7: Utilizando Mongoose * Fecha: 29-Mar-2016 * Autores: * A01166611 Pepper Pots * A01160611 Anthony Stark *----------------------------------------------------------*/
Echa a andar el servidor de MongoDB. Desde la terminal de Cloud9 teclea:
mongod --bind_ip=$IP --nojournal
La última línea de la salida contener el siguiente mensaje:
... waiting for connections on port 27017
El servidor de MongoDB deberá mantenerse corriendo en esta terminal mientras se desee utilizar. Para detenerlo, presiona Ctrl-C.
Crea una nueva aplicación web de Express llamada practica7. Esta aplicación será la fachada para una base de datos sobre lenguajes de programación. Teclea en una nueva terminal:
express -e practica7
Ejecuta ahora los siguientes comandos en la terminal:
cd practica7
npm install
Ahora instala el módulo de Mongoose:
npm install mongoose --save
Agrega al final del archivo app.js las siguientes instrucciones para poder establecer una conexión con la base de datos llamada practica7 en el servidor local de MongoDB:
var mongoose = require('mongoose'); mongoose.connect('mongodb://localhost/practica7'); mongoose.connection.on('open', function () { console.log('Connected to Mongoose'); }); mongoose.connection.on('error', function (err) { console.log('Mongoose error. ' + err); });
Crea el subdirectorio practica7/models y coloca ahí un archivo llamado lenguaje.js con el siguiente contenido:
// Archivo: practica7/models/lenguaje.js 'use strict'; var mongoose = require('mongoose'); var esquemaLenguaje = mongoose.Schema({ nombre: String, fecha: Number, // Año en el que fue creado el lenguaje autor: String }); esquemaLenguaje.methods.edad = function () { return new Date().getFullYear() - this.fecha; }; module.exports = mongoose.model('Lenguaje', esquemaLenguaje);
Este archivo define el esquema de los documentos que se almacenarán en la base de datos. Concretamente se define un modelo llamado Lenguaje que tiene tres campos: nombre, fecha y autor. El modelo también cuenta con un método llamado edad().
Para utilizar el modelo Lenguaje se debe primero importar el módulo correspondiente. En el código del controlador (routes/index.js):
var Lenguaje = require(__dirname + '/../models/lenguaje.js');
Para crear una instancia del modelo:
var bf = new Lenguaje({ nombre: 'Brainfuck', fecha: 1993, autor: 'Urban Müller'});
Para guardar dicha instancia en la base de datos:
bf.save((err, obj) => { if (!err) console.log(obj.nombre + ' ha sido guardado'); });
Para leer de la base de datos todos los documentos del modelo Lenguaje:
Lenguaje.find((err, lenguajes) => { if (!err) console.log(lenguajes); });
La siguiente liga contiene una introducción más completa sobre el uso de Mongoose: Quick Start.
Verifica desde el shell de MongoDB que la información se esté guardando en la base de datos. Desde la terminal teclea:
mongo
Dentro del shell de MongoDB, indica la base de datos que deseas inspeccionar:
use practica7
Ahora despliega todos los documentos contenidos en la colección de lenguajes:
db.lenguajes.find()
Si deseas conocer un poco más sobre el uso del shell de MongoDB, la siguiente liga es una buena introducción: Getting Started with MongoDB Development.
Agrega el código de HTML, CSS y JavaScript para completar la aplicación web de tal forma que funcione tal como se describa a continuación.
Al acceder desde un navegador con la liga:
http://nombre-de-tu-servidor-web/
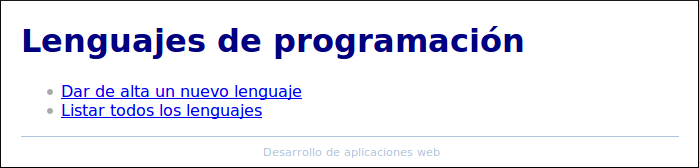
debe aparecer una página con dos ligas como se muestra aquí:

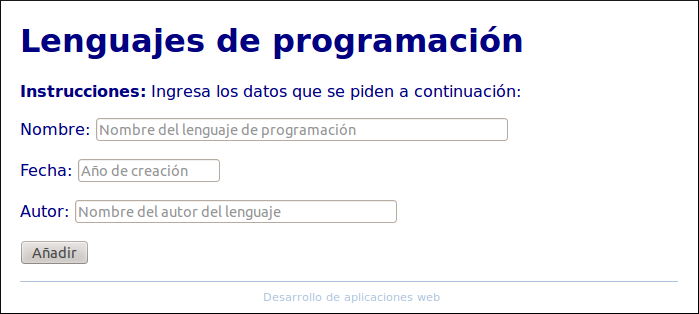
Si el usuario selecciona la liga “Dar de alta un nuevo lenguaje”, entonces debe aparecer la siguiente página con un formulario:

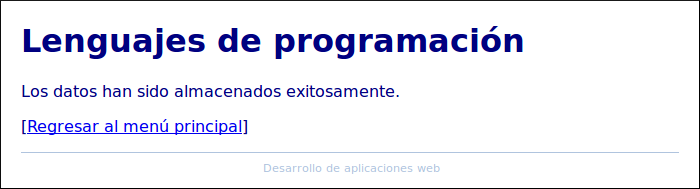
El usuario debe capturar la información solicitada y presionar el botón “Añadir”. En ese momento se debe efectuar una petición de tipo POST que almacene los datos del formulario en la base de datos de MongoDB usando Mongoose. En cuanto se terminen de guardar los datos se debe hacer un redirect a otra página (por ejemplo: res.redirect('/otrapagina')) como la que se muestra aquí:

Realiza un “reload” de esta página para verificar que se hizo correctamente el redirect. El navegador no debe presentar ninguna ventana de diálogo indicando que se duplicará una petición de tipo POST.
Usa tu interfaz para capturar los siguientes datos:
| Nombre | Fecha | Autor |
|---|---|---|
| C | 1972 | Dennis Ritchie |
| C# | 2000 | Anders Hejlsberg |
| C++ | 1983 | Bjarne Stroustrup |
| Clojure | 2007 | Rich Hickey |
| Cobol | 1959 | Grace Hopper |
| Fortran | 1957 | John Backus |
| Go | 2009 | Rob Pike |
| Java | 1995 | James Gosling |
| JavaScript | 1995 | Brendan Eich |
| Lisp | 1958 | John McCarthy |
| Perl | 1987 | Larry Wall |
| Ruby | 1995 | Yukihiro Matsumoto |
| Smalltalk | 1972 | Alan Kay |
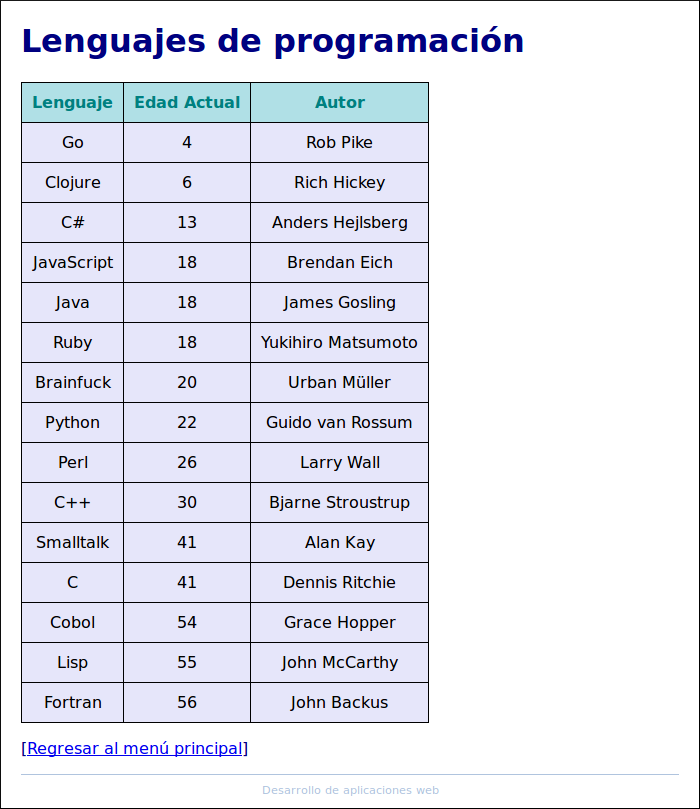
De regreso en el menú principal, si el usuario selecciona la opción “Listar todos los lenguajes”, la página resultante se debe ver así:

Es importante notar que los lenguajes están ordenados de manera ascendente por edad (la salida anterior fue generada en el año 2013).
Escribe el reporte de la práctica tal como se detalla en el documento Reportes de prácticas. El nombre del archivo fuente de AsciiDoctor debe ser reporte_practica7.adoc. A partir del código fuente de AsciiDoctor debes generar el archivo de HTML correspondiente. Dicho archivo se debe llamar reporte_practica7.html. Coloca estos archivos junto cualquier otro archivo adicional que se requiera para generar el reporte dentro del directorio practica7.
Crea un archivo tarball con todo el contenido del directorio practica7. Nombra a este archivo practica7.tgz. Este archivo se puede crear desde la terminal tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio practica7):
tar czf practica7.tgz practica7
Para entregar el archivo practica7.tgz, ingresa los siguientes datos:
Fecha límite: Martes, 29 de marzo.
Esta actividad será evaluada usando los siguientes criterios:
| 50% | Implementación de los requerimientos. |
|---|---|
| 50% | Reporte de la práctica de laboratorio. |
| DA | El programa y/o reporte es un plagio. |