

Durante esta práctica, los alumnos serán capaces de:
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
NOTA: Esta práctica se puede elaborar de manera individual o en parejas.
Tus archivos fuente de JavaScript deben comenzar con un comentario que contenga el título de la práctica, la fecha y los datos personales de los autores (nombre y matrícula). Por ejemplo:
/*---------------------------------------------------------- * Práctica 6: Utilizando Express * Fecha: 18-Mar-2015 * Autores: * A01166611 Pepper Pots * A01160611 Anthony Stark *----------------------------------------------------------*/
Instala los módulos express y express-generator de Node. Desde la terminal teclea:
cd
sudo npm install -g express
sudo npm install -g express-generator
Crea una nueva aplicación web de Express llamada practica6. Teclea en la terminal:
express -e practica6
cd practica6
sudo npm install
Corre el servidor de la aplicación web y verifica que se pueda utilizar correctamente. En la terminal teclea:
npm start
Visita la siguiente liga en tu navegador:
La salida en el navegador debe ser algo así:
Welcome to Express
Abre en un editor el archivo practica6/routes/index.js y agrega al final de éste el siguiente código:
router.get('/hola/:nombre?', function (req, res) { var nombre = req.params.nombre || 'Mundo'; res.render('hola.ejs', { 'nombre': nombre }); });
Crea los siguientes dos archivos, colocándolos en el directorio indicado dentro del comentario correspondiente:
<!DOCTYPE html> <!-- Archivo: practica6/views/hola.ejs --> <html lang="es"> <head> <meta charset="utf-8" /> <title>Hola</title> <link rel="stylesheet" href="/stylesheets/estilos.css"/> </head> <body> <h1>Hola</h1> <p> ¡Hola <%= nombre %>! </p> <hr/> <footer> Desarrollo de aplicaciones web </footer> </body> </html>
/* Archivo: practica6/public/stylesheets/estilos.css */ body { background: #FFFFFF; color: #000080; font-family: sans-serif; font-size: medium; margin: 20px; } hr { border: 0; color: #B0C4DE; background-color: #B0C4DE; height: 1px; } table { border-collapse: collapse; border: 1px solid #000000; padding: 0px; margin-bottom: 10px; color: #000000; background: #E6E6FA; } td { border: 1px solid #000000; padding: 10px; text-align: center; } th { border: 1px solid #000000; padding: 10px; color: #008080; background: #B0E0E6; } li { color: #AAAAAA; } span { color: #094141; } footer { font-size: 70%; color: #B0C4DE; text-align: center; }
Desde la terminal detén el servidor de la aplicación web y córrelo nuevamente:
npm start
Visita las siguientes ligas en tu navegador para verificar que funcione correctamente:
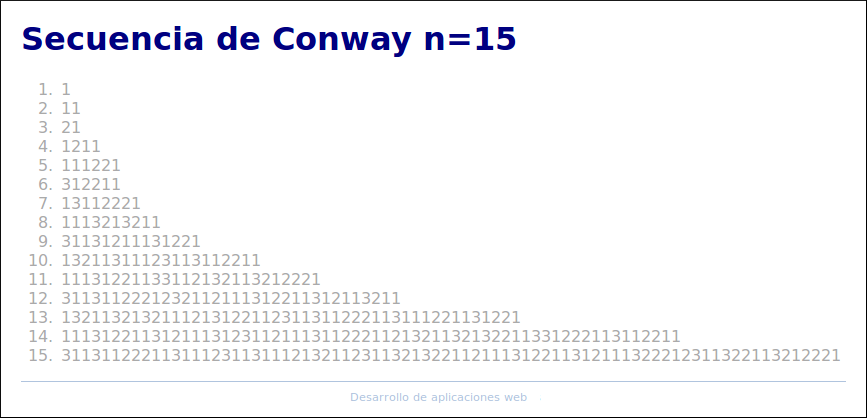
Extiende esta misma aplicación web de Express para poder generar los n primeros elementos de la secuencia look-and-say de John Conway. Cuando el usuario provea un URL como este (en este caso n=15):
http://localhost:3000/conway/15
la página web devuelta debe contener la siguiente información:

Crea un archivo tarball con todo el contenido del directorio practica6. Nombra a este archivo practica6.tgz. Este archivo se puede crear desde la línea de comando tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio practica6):
tar czf practica6.tgz practica6
Para entregar el archivo practica6.tgz, ingresa los siguientes datos:
Fecha límite: Miércoles, Marzo 18.
Esta actividad será evaluada usando los siguientes criterios:
| 100 | La actividad cumple con todos los requerimientos. |
|---|---|
| -10 | No se incluyó en comentario los datos de los autores. |
| 10 | El programa fuente tiene errores sintácticos. |
| 50-90 | El programa tiene algunos errores a tiempo de ejecución. |
| DA | El programa es un plagio. |