

Durante esta práctica, los alumnos serán capaces de:
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
NOTA: Esta práctica se puede elaborar de manera individual o en parejas.
Tu archivo fuente de JavaScript debe comenzar con un comentario que contenga el título de la práctica, la fecha y los datos personales de los autores (nombre y matrícula). Por ejemplo:
/*---------------------------------------------------------- * Práctica 3: Encabezados de petición * Fecha: 18-Feb-2015 * Autores: * A01166611 Pepper Pots * A01160611 Anthony Stark *----------------------------------------------------------*/
Crea un directorio llamado practica3. Coloca en este directorio el archivo servidor_web.js cuyo contenido es el siguiente:
// Archivo: servidor_web.js 'use strict'; var net = require('net'); var PORT = 8080; var text = 'Hello World!'; var body = new Buffer(text); net.createServer(function (sock) { sock.on('data', function (data) { console.log(data.toString()); sock.end( 'HTTP/1.1 200 OK\r\n' + 'Server: NodeServer/0.1\r\n' + 'Date: ' + new Date().toUTCString() + '\r\n' + 'Content-Length: ' + body.length + '\r\n' + 'Content-Type: text/plain; charset=utf-8\r\n' + '\r\n' + body ); }); }).listen(PORT); console.log('Servidor web corriendo en puerto: ' + PORT);
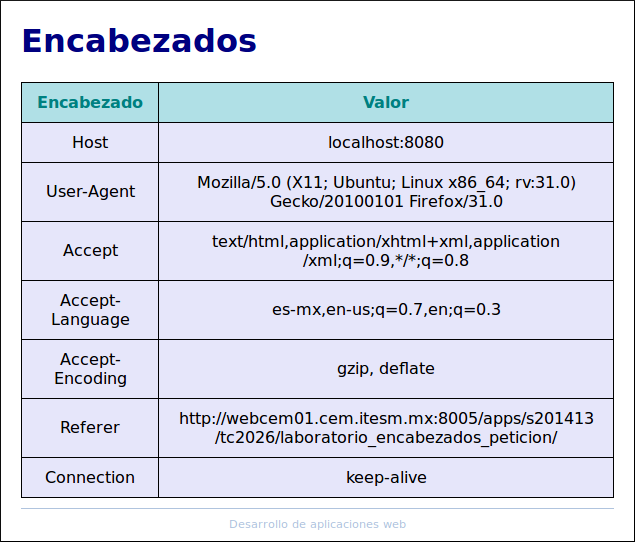
Hello World!, responda con una página completa de HTML que contenga una tabla con todos los encabezados de la petición (request) tal como se muestra en el siguiente punto. El encabezado Content-Type de la respuesta (response) debe ser text/html.
Prueba tu servidor usando curl y al menos un navegador.
Para correr curl, teclea el siguiente comando desde la terminal:
curl -v http://localhost:8080
La salida esperada debe ser similar a la siguiente:
* Rebuilt URL to: http://localhost:8080/
* Hostname was NOT found in DNS cache
* Trying 127.0.0.1...
* Connected to localhost (127.0.0.1) port 8080 (#0)
> GET / HTTP/1.1
> User-Agent: curl/7.35.0
> Host: localhost:8080
> Accept: */*
>
< HTTP/1.1 200 OK
* Server NodeServer/0.1 is not blacklisted
< Server: NodeServer/0.1
< Date: Thu, 04 Sep 2014 17:55:46 GMT
< Content-Length: 1353
< Content-Type: text/html
<
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Encabezados</title>
<style>
body {
background: #FFFFFF;
color: #000080;
font-family: sans-serif;
font-size: medium;
margin: 20px;
}
hr {
border: 0;
color: #B0C4DE;
background-color: #B0C4DE;
height: 1px;
}
table {
border-collapse: collapse;
border: 1px solid #000000;
padding: 0px;
margin-bottom: 10px;
color: #000000;
background: #E6E6FA;
}
td {
border: 1px solid #000000;
padding: 10px;
text-align: center;
}
th {
border: 1px solid #000000;
padding: 10px;
color: #008080;
background: #B0E0E6;
}
li {
color: #AAAAAA;
}
span {
color: #094141;
}
footer {
font-size: 70%;
color: #B0C4DE;
text-align: center;
}
</style>
</head>
<body>
<h1>Encabezados</h1>
<table>
<tr><th>Encabezado</th><th>Valor</th></tr>
<tr><td>User-Agent</td><td>curl/7.35.0</td></tr>
<tr><td>Host</td><td>localhost:8080</td></tr>
<tr><td>Accept</td><td>*/*</td></tr>
</table>
<hr/>
<footer>
Desarrollo de aplicaciones web
</footer>
</body>
</html>
* Connection #0 to host localhost left intact
Para probar en un navegador, visita el siguiente URL:
La salida en el navegador debe ser parecida a la siguiente:

Crea un archivo tarball con todo el contenido del directorio practica3. Nombra a este archivo practica3.tgz. Este archivo se puede crear desde la línea de comando tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio practica3):
tar czf practica3.tgz practica3
Para entregar el archivo practica3.tgz, ingresa los siguientes datos:
Fecha límite: Miércoles, 18 de febrero.
Esta actividad será evaluada usando los siguientes criterios:
| 100 | La actividad cumple con todos los requerimientos. |
|---|---|
| -10 | No se incluyó en comentario los datos de los autores. |
| 10 | El programa fuente tiene errores sintácticos. |
| 50-90 | El programa tiene algunos errores a tiempo de ejecución. |
| DA | El programa es un plagio. |