

Durante esta práctica, los alumnos serán capaces de:
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
NOTA IMPORTANTE: Las actividades de la práctica se pueden elaborar de manera individual o en parejas. El reporte de la práctica de laboratorio debe ser desarrollado de manera individual.
Tu archivo fuente de JavaScript debe comenzar con un comentario que contenga el título de la práctica, la fecha y los datos personales de los autores (nombre y matrícula). Por ejemplo:
/*---------------------------------------------------------- * Laboratorio 2: Servidor web sencillo * Fecha: 03-Sep-2014 * Autores: * 1166611 Pepper Pots * 1160611 Anthony Stark *----------------------------------------------------------*/
Crea un directorio llamado lab2. Coloca en dicho directorio los siguientes dos archivos llamados fibonacci.js y fib_template.html. Estudia detenidamente cada archivo para determinar su propósito.
// Archivo: fibonacci.js 'use strict'; var port = 8000; // Socket port number. // Import required modules. var http = require('http'); var fs = require('fs'); var url = require('url'); var querystring = require('querystring'); var util = require('util'); // Load synchronously the HTML template file. var template = fs.readFileSync('fib_template.html').toString(); /*-------------------------------------------------------------------- * Compute and return an array with the first n Fibonacci numbers. *--------------------------------------------------------------------*/ function fibonacci(n) { var a = 0; var b = 1; var result = []; var i, t; for (i = 0; i < n; i++) { result.push(a); t = a + b; a = b; b = t; } return result; } /*-------------------------------------------------------------------- * HTTP service function. *--------------------------------------------------------------------*/ function serviceHandler (req, res) { var query = url.parse(req.url).query; var n = parseInt(querystring.parse(query).n); var fibs; if (n) { fibs = fibonacci(n).map(function (x) { return '<li><span>' + x + '</span></li>'; }).join('\n'); fibs = '<p>First ' + n + ' Fibonacci numbers:</p>\n' + '<ol>\n' + fibs + '</ol>\n'; } else { fibs = '<p>No Fibonacci numbers computed!</p>\n'; } res.writeHead(200, {'content-type': 'text/html'}); res.end(util.format(template, fibs)); } // Create the HTTP server. http.createServer(serviceHandler).listen(port); console.log('Server running at port ' + port);
<!DOCTYPE html> <!-- Archivo: fib_template.html --> <html lang="en"> <head> <meta charset="utf-8" /> <title>Fibonacci</title> <style> body { background: #FFFFFF; color: #000080; font-family: sans-serif; font-size: medium; margin: 20px; } hr { border: 0; color: #B0C4DE; background-color: #B0C4DE; height: 1px; } table { border-collapse: collapse; border: 1px solid #000000; padding: 0px; margin-bottom: 10px; color: #000000; background: #E6E6FA; } td { border: 1px solid #000000; padding: 10px; text-align: center; } th { border: 1px solid #000000; padding: 10px; color: #008080; background: #B0E0E6; } li { color: #AAAAAA; } span { color: #094141; } footer { font-size: 70%; color: #B0C4DE; text-align: center; } </style> </head> <body> <h1>Fibonacci</h1> %s <hr/> <footer> Desarrollo de aplicaciones web </footer> </body> </html>
Corre el servidor usando el siguiente comando desde la terminal dentro del directorio lab2:
node fibonacci
En tu navegador, visita los siguientes URLs:
En el mismo directorio lab2, crea dos nuevos archivos llamados pascal.js y pascal_template.html. Estos dos archivos corresponden en funcionalidad a los dos archivos del punto 1, pero, en lugar de calcular la serie de Fibonacci, despliegan las diagonales 0 a la n del triángulo de Pascal (usando las etiquetas <table>, <tr> y <td>).
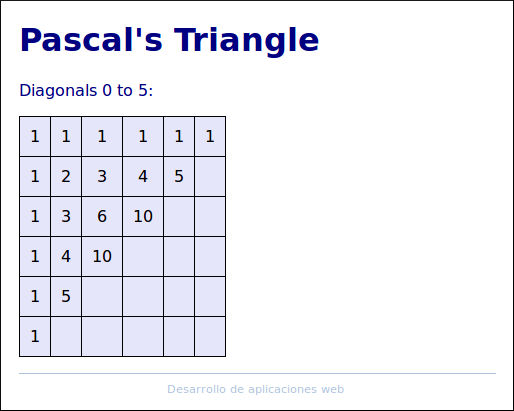
El triángulo se debe calcular de la siguiente manera: el primer renglón y la primera columna deben contener únicamente unos; todos los demás elementos se calculan sumando el elemento que está inmediatamente arriba más el elemento que está inmediatamente a la izquierda. En la tabla resultante, todas las celdas que no son parte del triángulo deben quedar en blanco. Por ejemplo, para n = 5 (http://localhost:8000/?n=5), la salida en el navegador debe ser como se muestra a continuación:

Para entregar tu trabajo individual, sigue las siguientes instrucciones:
reporte_lab2_A0MMMMMMM.txt, en donde A0MMMMMMM corresponde a tu matrícula. A partir del código fuente de AsciiDoc debes generar el archivo HTML correspondiente. Dicho archivo se debe llamar reporte_lab2_A0MMMMMMM.html. Coloca ambos archivos dentro del directorio lab2.
lab2. Nombra a este archivo lab2.tgz. Este archivo se puede crear desde la línea de comando tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio lab2):
tar czf lab2.tgz lab2
Para entregar el archivo lab2.tgz, ingresa los siguientes datos:
Fecha límite: Miércoles, 3 de septiembre.
Esta actividad será evaluada usando los siguientes criterios:
| 50% | Implementación de los requerimientos. |
|---|---|
| 50% | Reporte de la práctica de laboratorio. |
| DA | El programa y/o reporte es un plagio. |