

Durante esta práctica, los alumnos serán capaces de:
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
NOTA IMPORTANTE: Las actividades de la práctica se pueden elaborar de manera individual o en parejas. El reporte de la práctica de laboratorio debe ser desarrollado de manera individual.
Tu archivo fuente de JavaScript debe comenzar con un comentario que contenga el título de la práctica, la fecha y los datos personales de los autores (nombre y matrícula). Por ejemplo:
/*---------------------------------------------------------- * Laboratorio 3: Encabezados de petición * Fecha: 10-Sep-2014 * Autores: * 1166611 Pepper Pots * 1160611 Anthony Stark *----------------------------------------------------------*/
Crea un directorio llamado lab3. Coloca en este directorio el archivo servidor_web.js desarrollado en clase. El contenido de dicho archivo es el siguiente:
// Archivo: servidor_web.js 'use strict'; var net = require('net'); var PORT = 8080; var HOST = 'localhost'; var body = 'Hello World!'; net.createServer(function (sock) { sock.on('data', function (data) { console.log(data.toString()); sock.end( 'HTTP/1.1 200 OK\r\n' + 'Server: NodeServer/0.1\r\n' + 'Date: ' + new Date().toUTCString() + '\r\n' + 'Content-Length: ' + body.length + '\r\n' + 'Content-Type: text/plain\r\n' + '\r\n' + body ); }); }).listen(PORT, HOST); console.log('Servidor web corriendo en: ' + HOST + ':' + PORT);
Hello World!, responda con una página completa de HTML que contenga una tabla con todos los encabezados de la petición (request) tal como se muestra en el siguiente punto. El encabezado Content-Type de la respuesta (response) debe ser text/html.
Prueba tu servidor usando curl y al menos un navegador.
Para correr curl, teclea el siguiente comando desde la terminal:
curl -v http://localhost:8080
La salida esperada debe ser similar a la siguiente:
* Rebuilt URL to: http://localhost:8080/
* Hostname was NOT found in DNS cache
* Trying 127.0.0.1...
* Connected to localhost (127.0.0.1) port 8080 (#0)
> GET / HTTP/1.1
> User-Agent: curl/7.35.0
> Host: localhost:8080
> Accept: */*
>
< HTTP/1.1 200 OK
* Server NodeServer/0.1 is not blacklisted
< Server: NodeServer/0.1
< Date: Thu, 04 Sep 2014 17:55:46 GMT
< Content-Length: 1353
< Content-Type: text/html
<
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Encabezados</title>
<style>
body {
background: #FFFFFF;
color: #000080;
font-family: sans-serif;
font-size: medium;
margin: 20px;
}
hr {
border: 0;
color: #B0C4DE;
background-color: #B0C4DE;
height: 1px;
}
table {
border-collapse: collapse;
border: 1px solid #000000;
padding: 0px;
margin-bottom: 10px;
color: #000000;
background: #E6E6FA;
}
td {
border: 1px solid #000000;
padding: 10px;
text-align: center;
}
th {
border: 1px solid #000000;
padding: 10px;
color: #008080;
background: #B0E0E6;
}
li {
color: #AAAAAA;
}
span {
color: #094141;
}
footer {
font-size: 70%;
color: #B0C4DE;
text-align: center;
}
</style>
</head>
<body>
<h1>Encabezados</h1>
<table>
<tr><th>Encabezado</th><th>Valor</th></tr>
<tr><td>User-Agent</td><td>curl/7.35.0</td></tr>
<tr><td>Host</td><td>localhost:8080</td></tr>
<tr><td>Accept</td><td>*/*</td></tr>
</table>
<hr/>
<footer>
Desarrollo de aplicaciones web
</footer>
</body>
</html>
* Connection #0 to host localhost left intact
Para probar en un navegador, visita el siguiente URL:
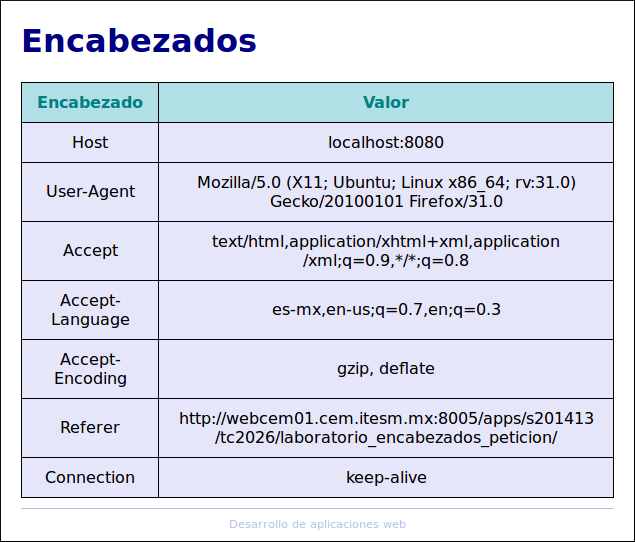
La salida en el navegador debe ser parecida a la siguiente:

Para entregar tu trabajo individual, sigue las siguientes instrucciones:
reporte_lab3_A0MMMMMMM.txt, en donde A0MMMMMMM corresponde a tu matrícula. A partir del código fuente de AsciiDoc debes generar el archivo HTML correspondiente. Dicho archivo se debe llamar reporte_lab3_A0MMMMMMM.html. Coloca ambos archivos dentro del directorio lab3.
lab3. Nombra a este archivo lab3.tgz. Este archivo se puede crear desde la línea de comando tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio lab3):
tar czf lab3.tgz lab3
Para entregar el archivo lab3.tgz, ingresa los siguientes datos:
Fecha límite: Miércoles, 10 de septiembre.
Esta actividad será evaluada usando los siguientes criterios:
| 50% | Implementación de los requerimientos. |
|---|---|
| 50% | Reporte de la práctica de laboratorio. |
| DA | El programa y/o reporte es un plagio. |